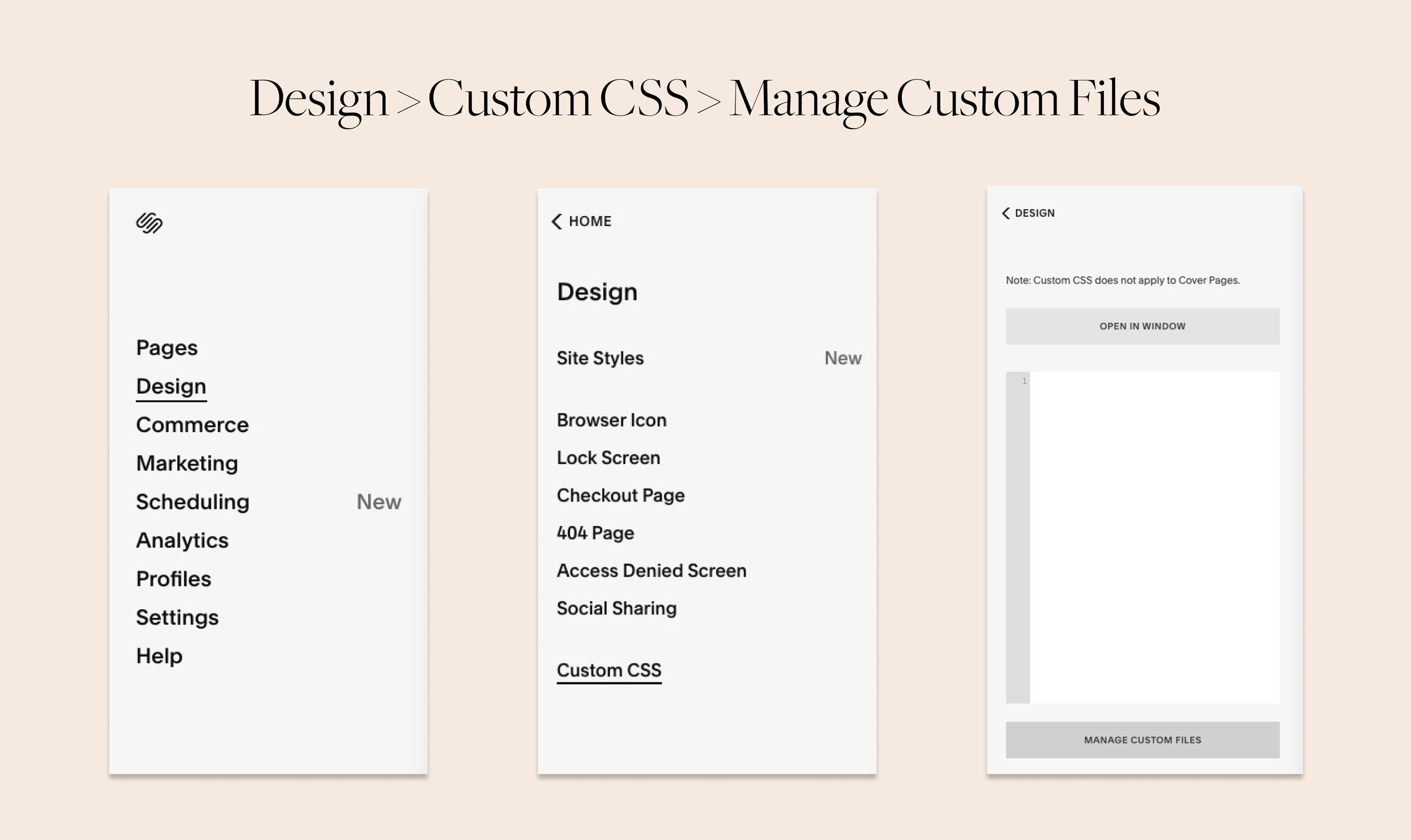
To add the code, go to design > custom css. Get your unique domain today.

How To Style Your Squarespace Mobile Navigation Kate Scott Squarespace Templates
To upload your custom font to squarespace, you’re first going to locate the font file.

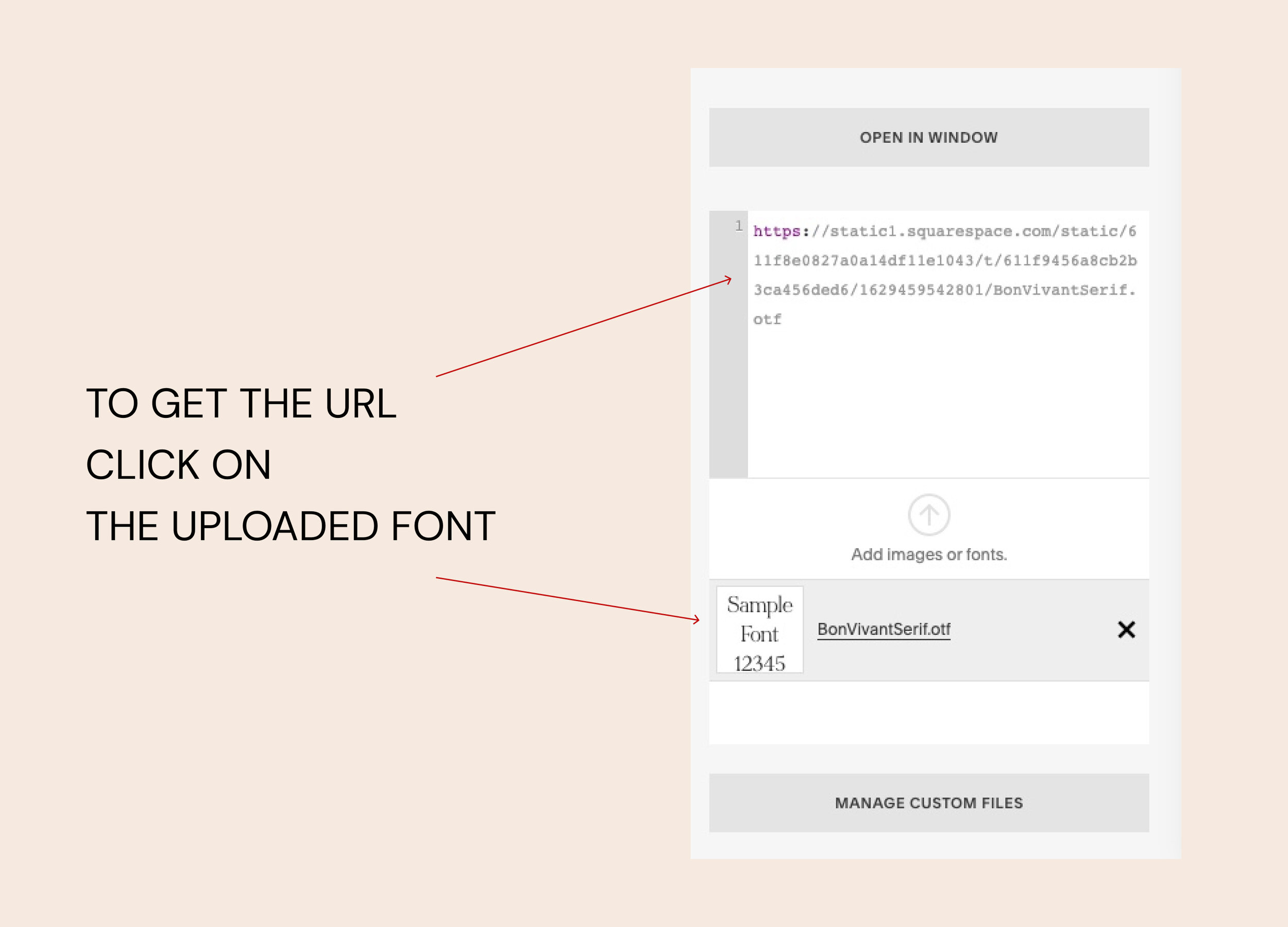
Custom button font squarespace. Click this and select the font file you want to upload. Once you have added a button, hover over the button and click edit. To do that, go to design > custom css > open in window.
Click the add images or fonts upload button and add your three font files. On the ‘custom css’ box enter the following css to load this font. I recommend using an otf font file, which stands for open type font.
Scroll down and click on the button that says manage custom files. {keep in mind that text is everywhere on your site, so this doesn’t cover changing the navigation font, button font, lightbox form fonts… The text size can't be changed for form block and newsletter block buttons.
A secondary nav link in blue so you can see it is clearly separate and a text cart button. In case your client has a font that isn’t available within squarespace’s native font options, this is how you’d install a custom font on your site. In the main squarespace menu, click design.
In your squarespace menu, click design > custom css. Copy and paste the following css into the custom css area. First i’d go to design, then custom css.
From here, you’ll be able to upload additional files you need for your site—in this case, web fonts. Your body font will be used by default and the only thing you have control over is the color and style of the form submission button. To do this, click on the button that says “manage custom files” this will bring up a little side bar that prompts you to upload files.
Here click on the ‘manage custom files’ button from the left menu. With just a few lines of css code, you can fully customize every aspect of your squarespace form. Scroll to the bottom of the custom css section, and press “manage custom files.”.
Get your unique domain today. The custom css page on squarespace, using the default “bedford” template. Today though, i’m going to show you how to add those custom fonts to your site’s navigation.
Load this web font on your website. Finally, having told squarespace hey, this is where the font is and this is what i'd like to call it, we can now say oh, and here is how i want to use it. In edit mode in squarespace, find an insert point where you would like to add a button.
Then, click on manage custom files. By default, this matches the paragraph font of your website, but you can change it to any font that’s available on squarespace. Next, go to your squarespace dashboard, design > custom css, scroll all the way to the bottom and click on “manage custom files”.
Scroll to the bottom of that menu area and click manage custom files. Click on that button and drag and drop your font file there. Decide which heading or text style you'd like to use the custom font for.
Then upload your font file (this is a file with an extension of.ttf or.otf) copy and paste the following code into the css editor: Upload or simply drag and drop your font file. This code works on both squarespace 7.0 and 7.1 templates.
Changes you will want to make to the button right away include, deleting the text, adding the button link, and make sure you are using the large button format. Navigate to design and then custom css. In order to have your image show up, highlight the exisitng url, delete it, then click on the image you just uploaded.
The first step is to install the file. In most cases, this is a large heading so i'm going to use h1 as an example. Click the icon in the little popup that indicates a file upload, choose the font file on your computer, then click open to upload it in the css area.
Then click on the ‘custom css’ option from the left menu. Using custom fonts in brine family squarespace navigation. Upload or simply drag and drop your font file.
In your squarespace site panel, click on design > custom css. Don’t get me wrong the default fonts that squarespace has built in are great but sometime you just want toadd a little more to your project. Drag your font file from your desktop to the upload window that pops up.
Under the section you can type your code into (we’ll use that later) you should see a button that says manage custom files. This file is usually the title of your font and ends with otf, woff or ttf. From the main dashboard, navigate to the design → custom css.
I recommend playing around with this to see what looks best. You can drag and drop your image into the custom files section. For button blocks, the section will be called button block (small), (medium), or (large).
How to change the font of the buttons on squarespace to apply your custom font to the buttons on your website use this css code: Below the css editor, click manage custom files. To assign my bison font to the primary navigation i would use:
Next you’ll paste in this bit of code:

How To Create Custom Button Styles In Squarespace Squarespace 71 Tutorial - Youtube

How To Upload Custom Fonts To Your Squarespace Website Applet Studio
Squarespace Css 10 Tutorials For Styling Your Sites Buttons Forms Paige Brunton Squarespace Templates Squarespace Designer Courses

Changing The Newsletter Block Button Font Squarespace Web Design By Christy Price Squarespace Squarespace Tutorial Squarespace Website Design

Changing The Newsletter Block Button Font Squarespace Web Design By Christy Price

How To Add Custom Fonts To Squarespace Custom Fonts Squarespace Tutorial Squarespace

How To Upload Custom Fonts To Your Squarespace Website Applet Studio

How To Upload Custom Fonts To Your Squarespace Website Applet Studio

The Ultimate Hack To Using Custom Fonts On Squarespace 70 Squarestylist Squarespace Tutorial Custom Fonts Squarespace Tutorial Custom

Squarespace Css 10 Tutorials For Styling Your Sites Buttons Forms Paige Brunton Squarespace Templates Squarespace Designer Courses

Changing The Newsletter Block Button Font Squarespace Web Design By Christy Price

Looking For Css Code To Customize Font On My Websites Buttons - Coding And Customization - Squarespace Forum

How To Create A Floating Back-to-top Button Squarespace Tutorial Squarespace Templates Web Design Tips

How To Upload Custom Fonts To Your Squarespace Website Applet Studio

Changing The Newsletter Block Button Font Squarespace Web Design By Christy Price

How To Create Oval Buttons In Squarespace With Custom Css Be Creative

How To Customize Squarespace Form Buttons - Youtube

Squarespace Css 10 Tutorials For Styling Your Sites Buttons Forms Paige Brunton Squarespace Templates Squarespace Designer Courses

How To Upload Custom Fonts To Your Squarespace Website Applet Studio

